Warning: 本篇含有大量图片,流量慎入。
因为这学期有门课程需要设计UI,所以我“从零”开始了我的UI设计历程。在开课之前就在想该用什么工具,市面上左不过 Sketch,Adobe XD 和 Figma 三个。我又是 Windows,Sketch 自然是用不了。不想 Adobe 再雷普我的机机了,于是只剩下了 Figma。
在用 Figma 之前我是用过 XD 的,做过一个简单的冰箱显示屏界面:

刻意模仿的 iPadOS “家庭”,但是可以看出我那时候水平有多菜:字体丑、字重设置怪、margin 不一致/不成比例、半透明卡片透了个寂寞,icon 全是 iconfont 上下载的(那时候还不需要登录,随便下)
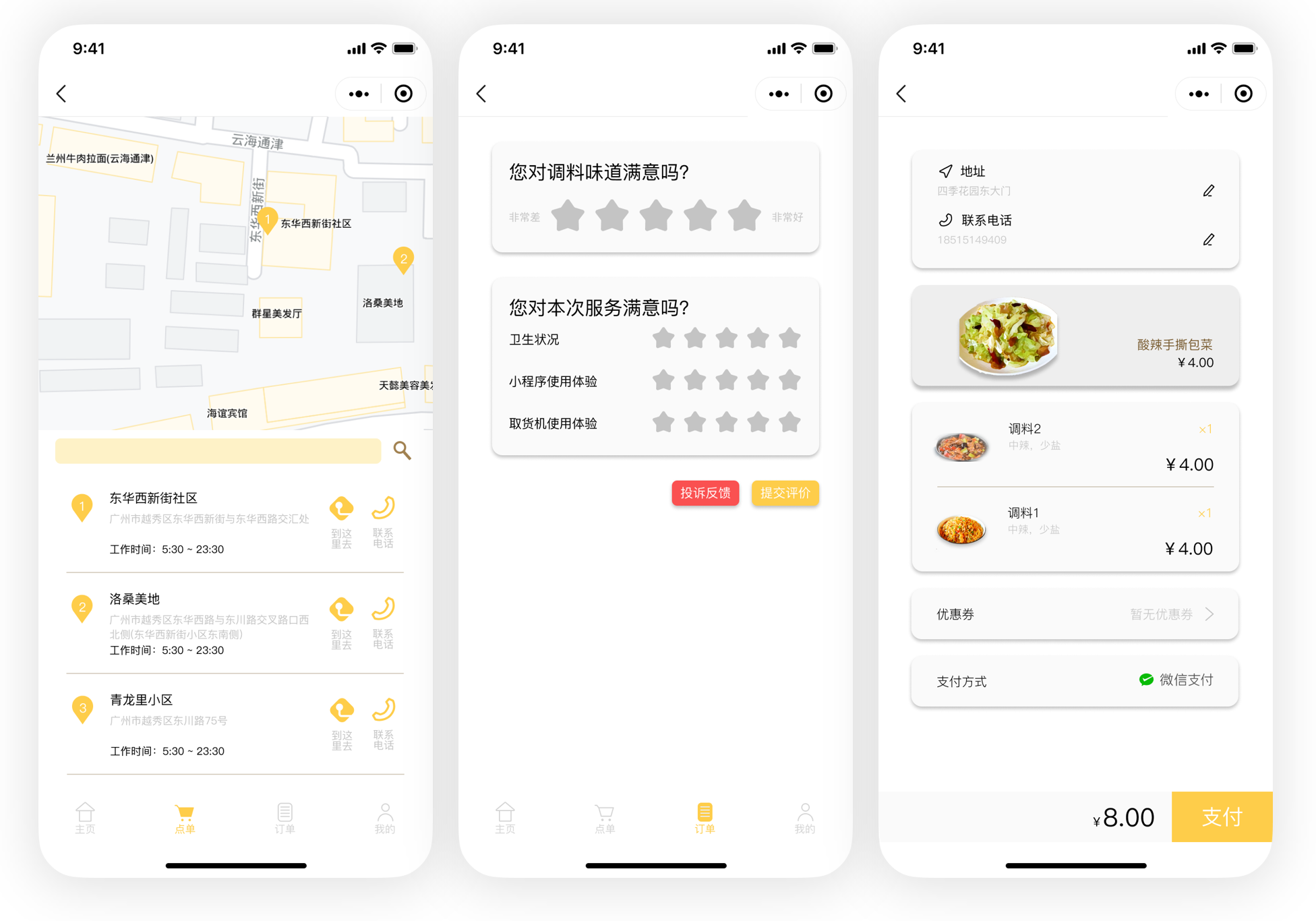
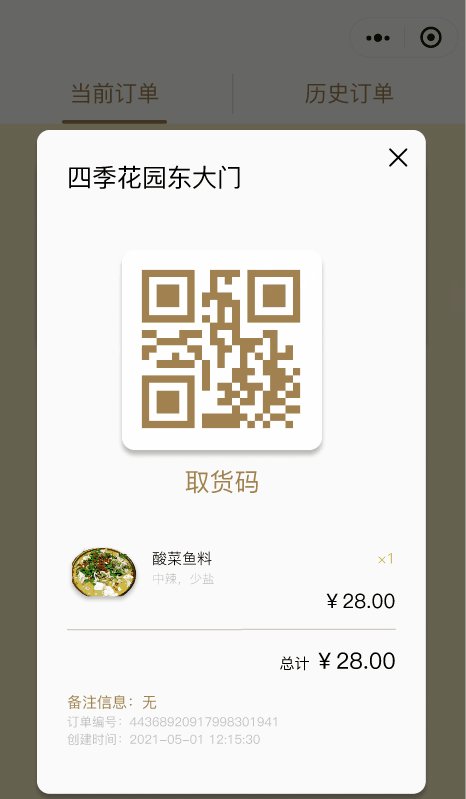
然后这是本次课程用 Figma 做的:

请夸赞猫猫(不是)
当然问题还是很多,比如对眼睛不友好……但这些不是重点,重点是我进步了((
所有图标都是我自己画的(除了微信和 iOS 自己的),包括了地址里的小箭头。
布尔运算
先讲讲画 icon 的体验吧。我对 Adobe Illustrator(下称 Illustrator)非常熟悉,下意识以为 Figma 的操作也是类似的,结果在一些地方遇到了一定的困难。
啊啊啊啊啊,连不上 pic.twitter.com/fLWhR7CigP
— 可乐巧思猫 (@AlendiaLark) April 19, 2021
这是我遇到的第一个问题。首先在 Illustrator 中,没有一个明确的“这是一个图标”的概念,当你需要的时候,把所有组成你的图标的元素(也许是很多 line、polygon 和 rectangle)组合起来,命个名就好了。所以我在这里是画了两条线。(他们连不上是因为一条的 Stroke 设置了 Inside,另一条设置了 Center,图上根本看不出)但是 Figma 不一样。打开Pen Tool,画完一笔不要退出Pen Tool,继续画,这就是一个图标。(在左侧 Layers 里可以直接预览是什么东西,这太方便了!)

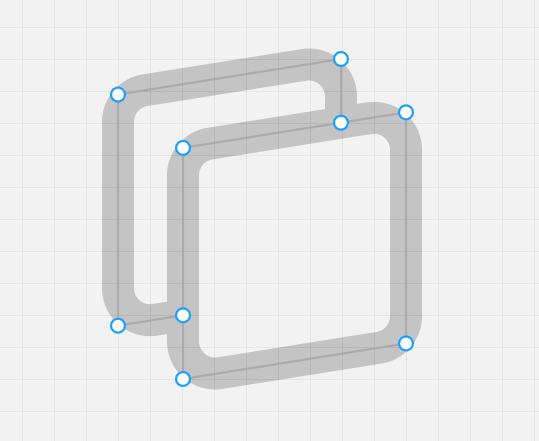
在 Figma 双击它,可以直接进入 Pen Tool 编辑锚点。

虽然知道布尔运算,偶尔也会使用布尔运算,但是我总感觉布尔运算好麻烦,经常无法进行“一步到位”的操作,好在 Illustrator 形状生成器非常直观~于是高度依赖形状生成器,而 Figma 没有类似的东西,只有布尔运算让我觉得不够方便,这让我很痛苦……
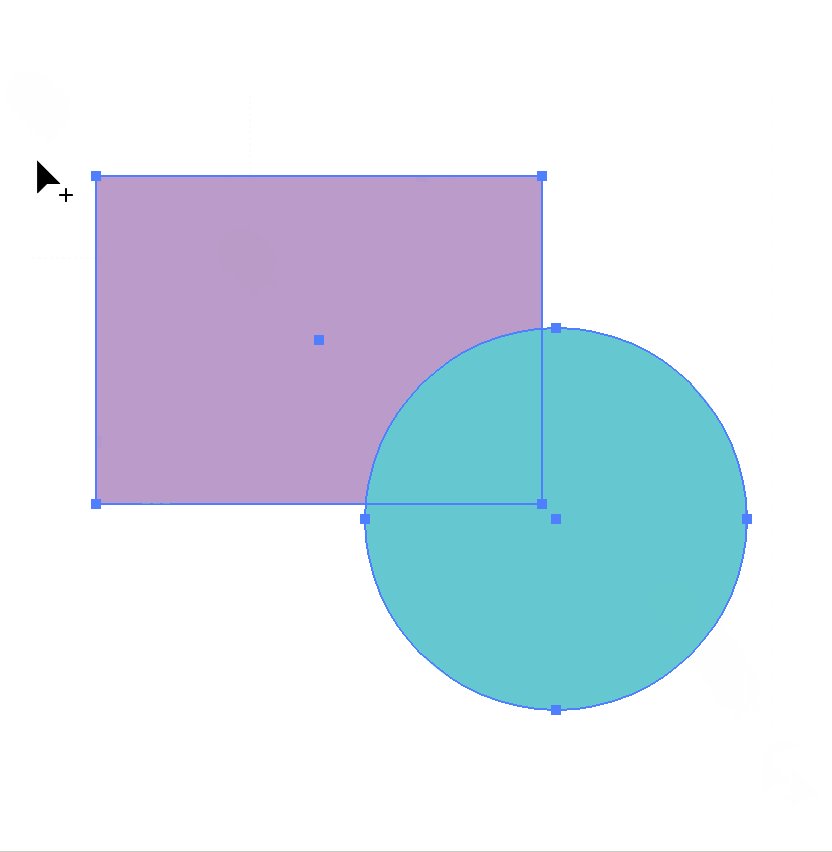
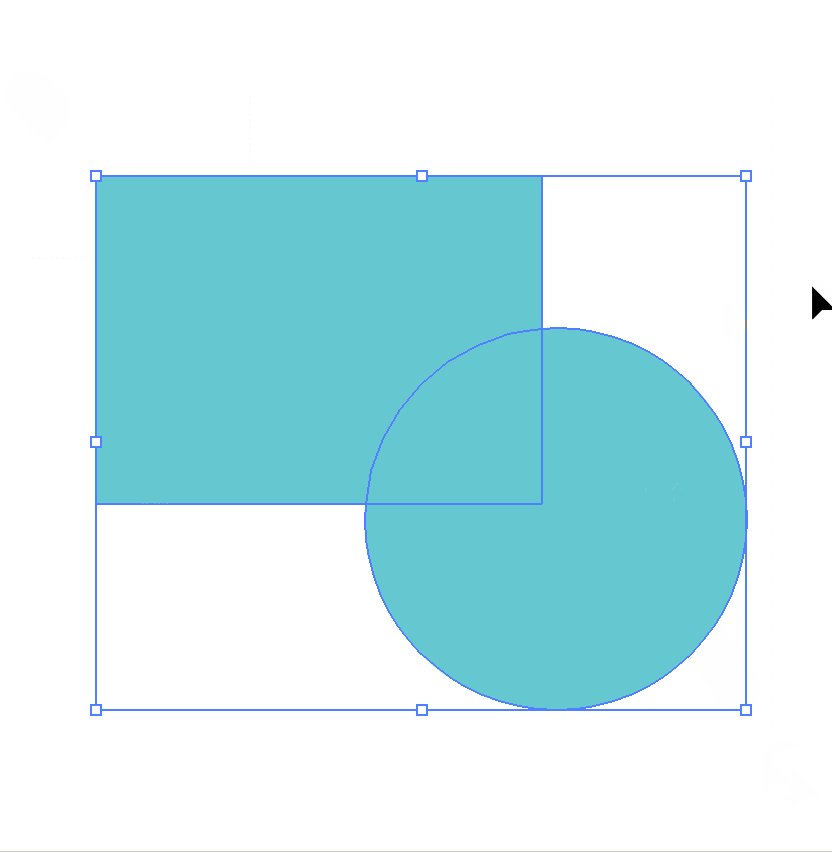
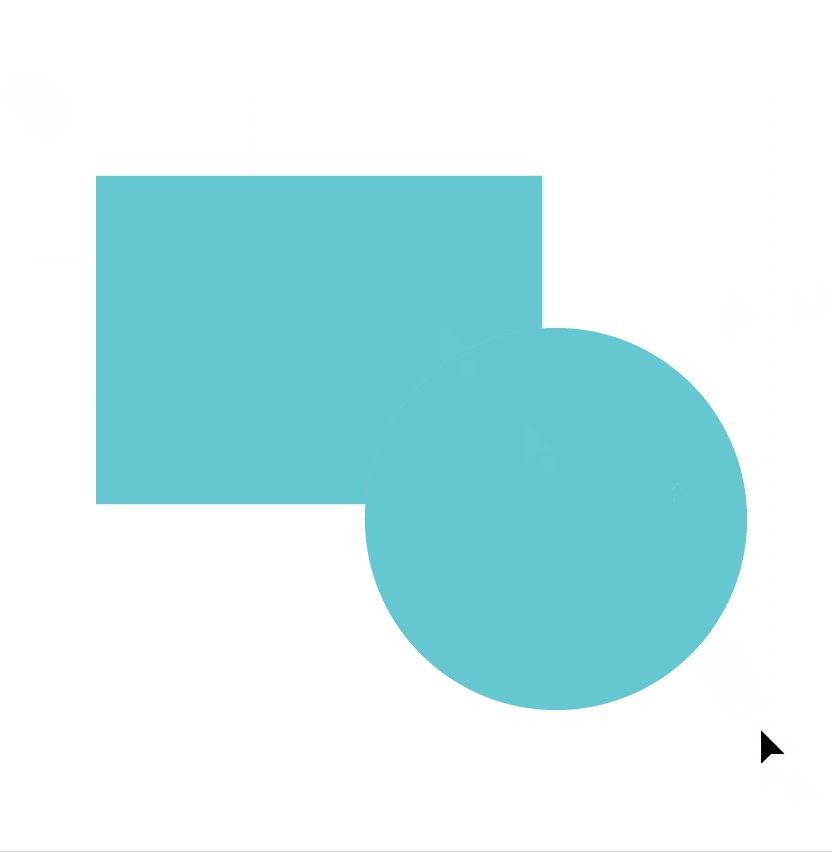
Illustrator 形状生成器的使用:

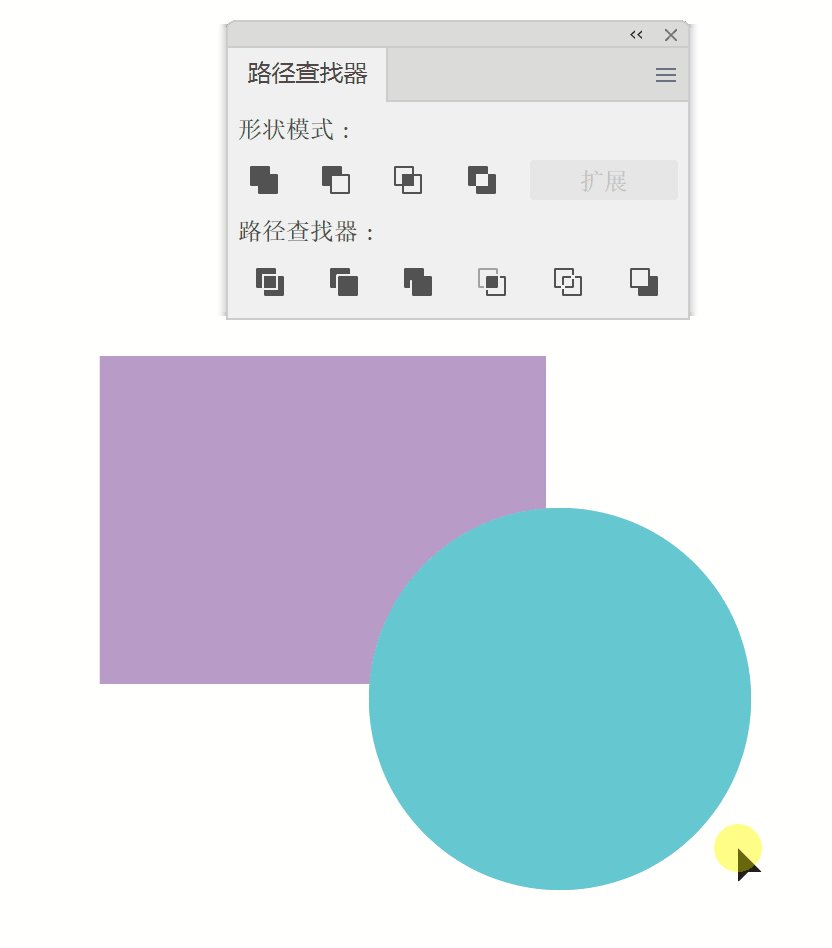
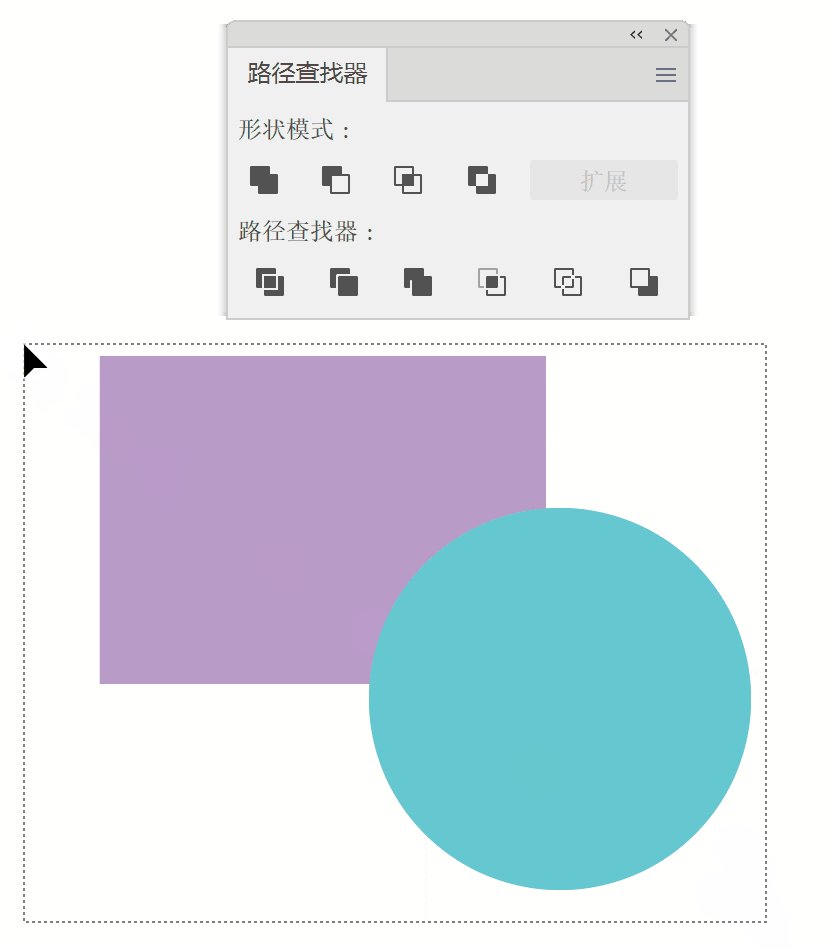
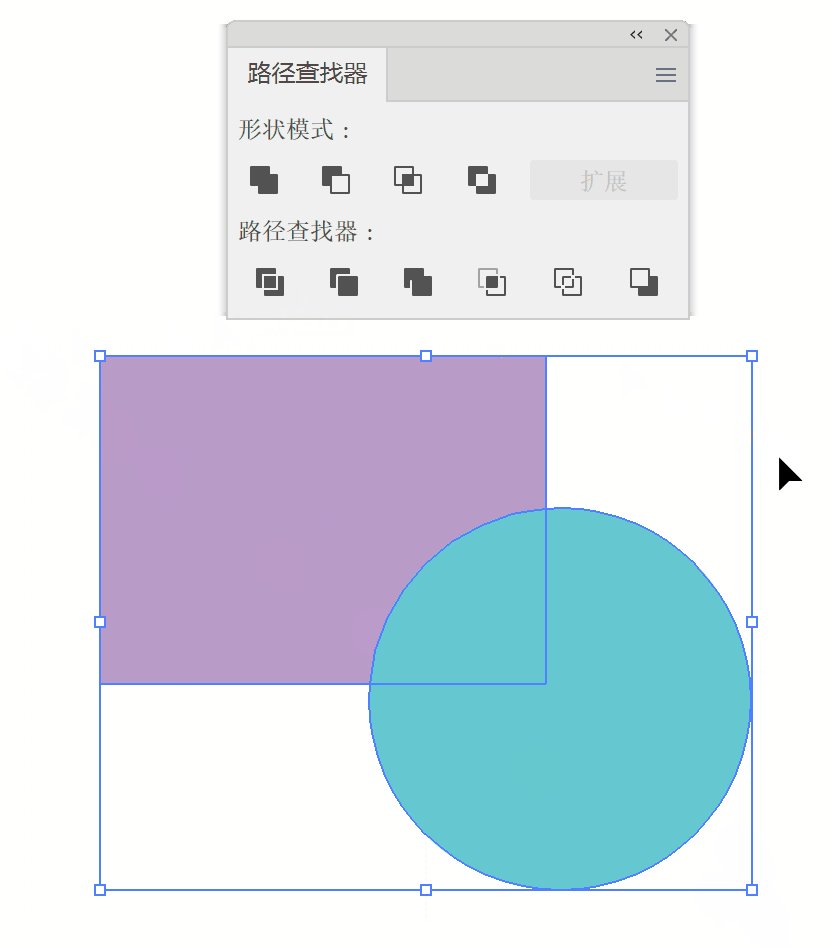
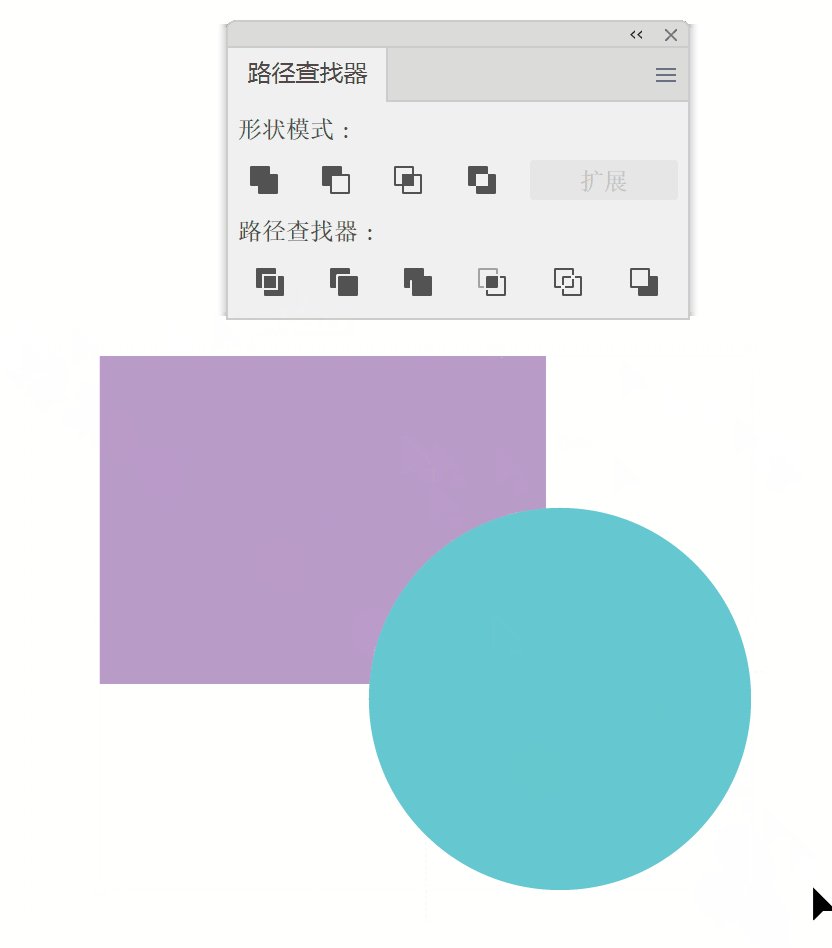
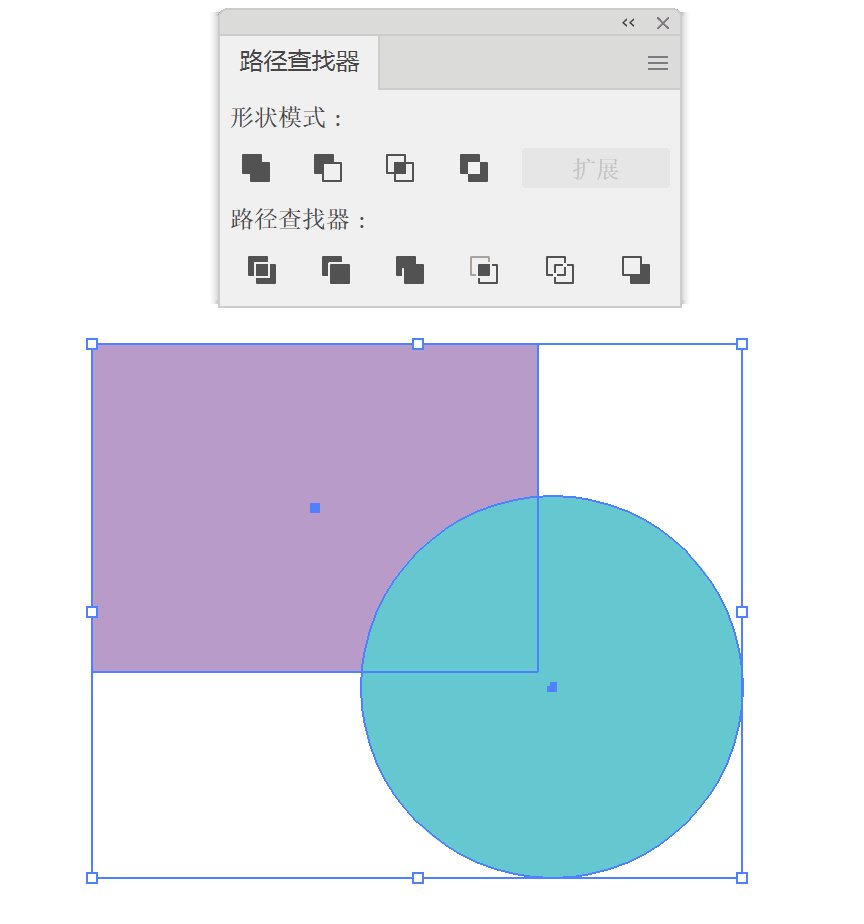
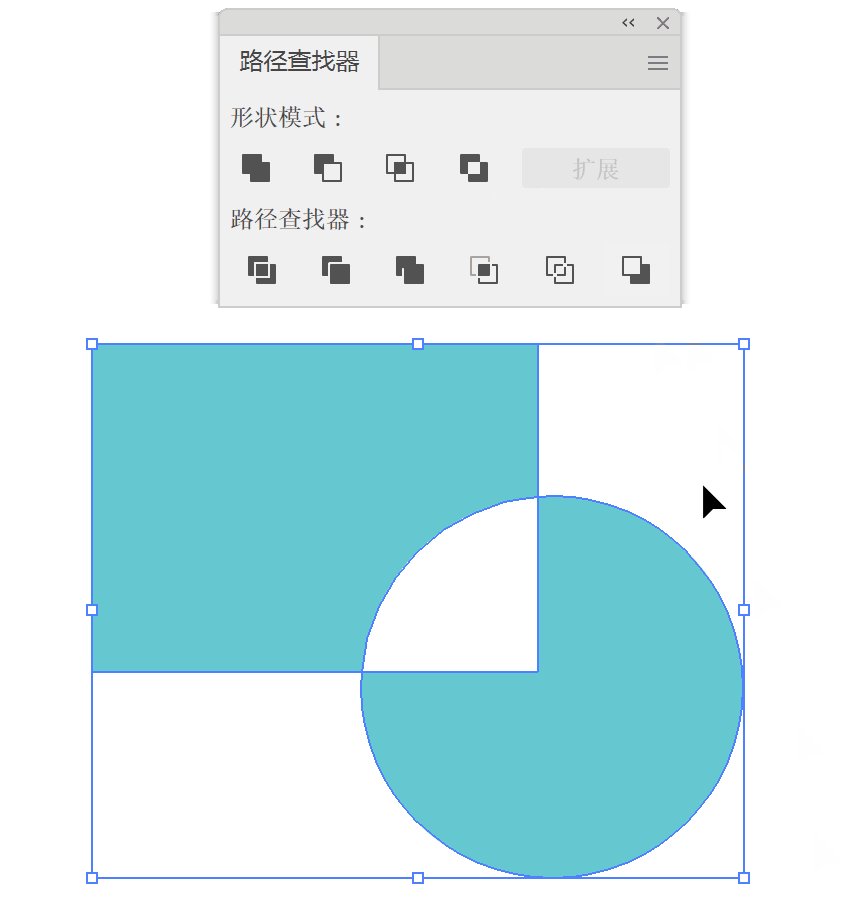
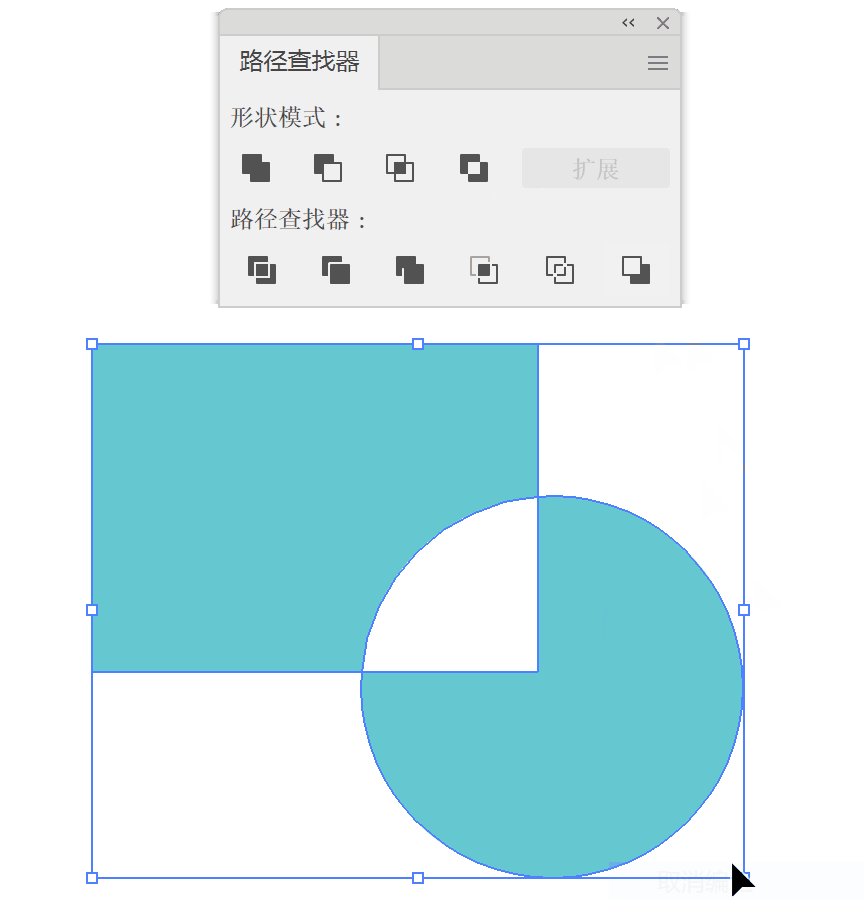
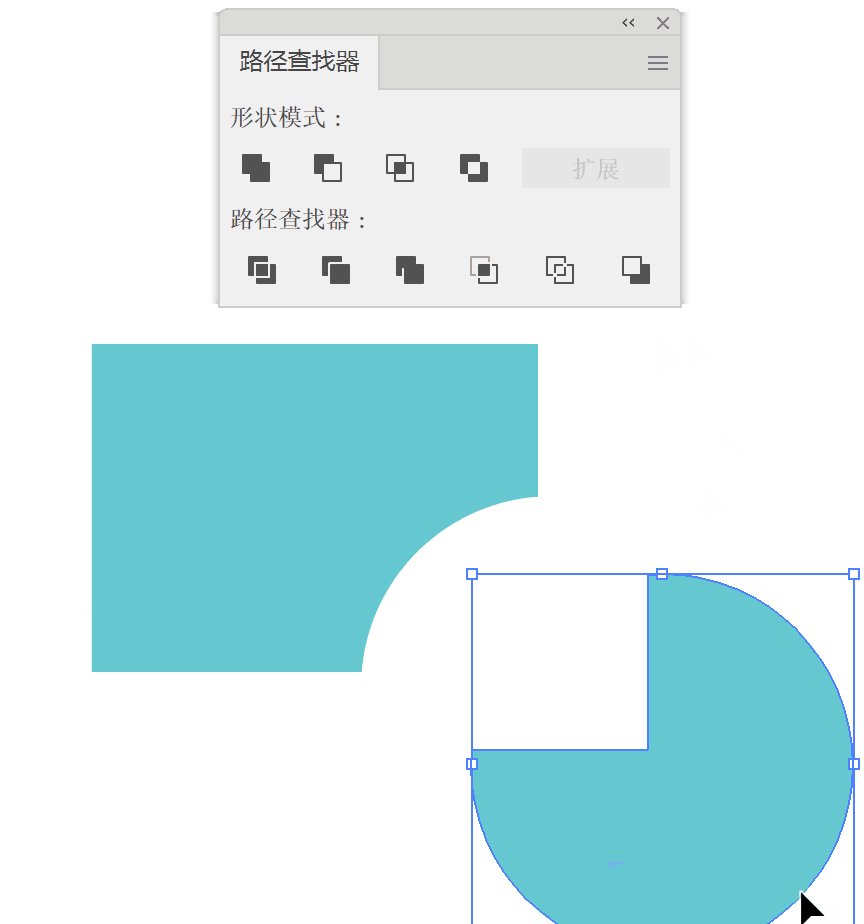
Illustrator 路径查找器的使用:

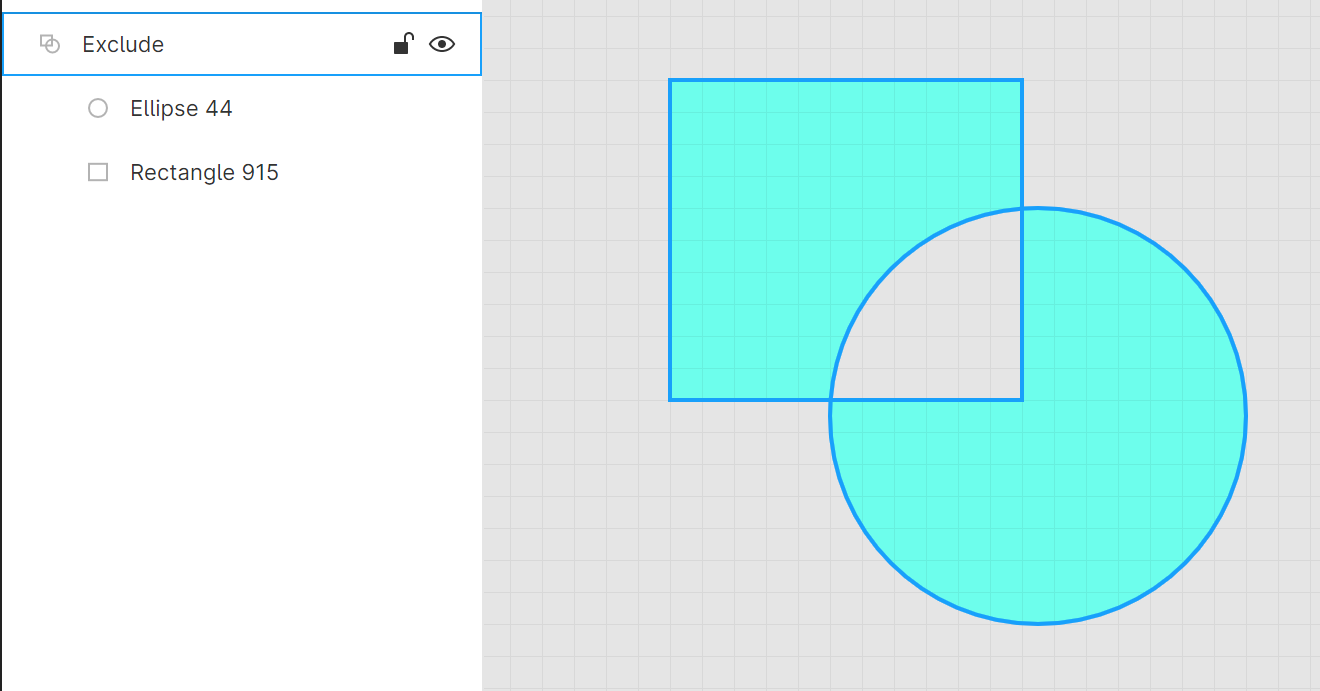
而 Figma 只能布尔运算:

上面的那个分隔操作是没法一下子完成的(哭
假如在这里进行 Exclude selection,他们也没有像 Illustrator 里的 Exclude selection 可以拆分出独立个体:
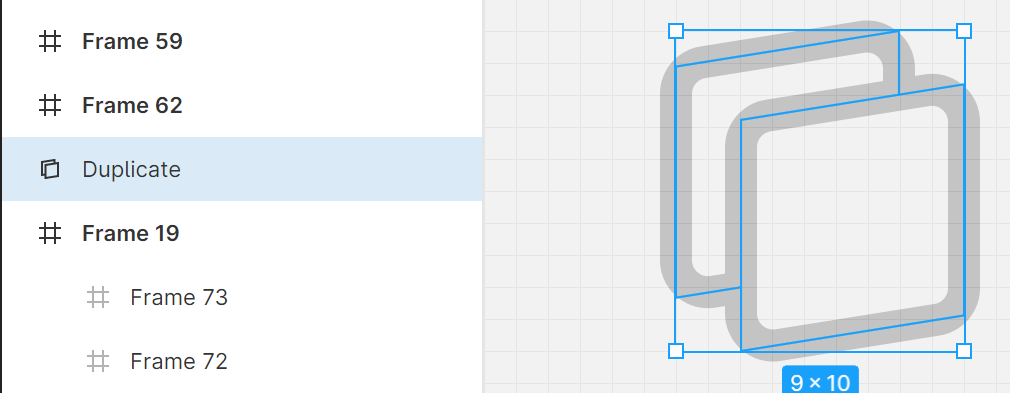
Figma 中:

Illustrator 中:

每个部分都想得到的话,还不如原图形复制两次,分别进行不同的布尔运算呜呜,总之没法一步到位。
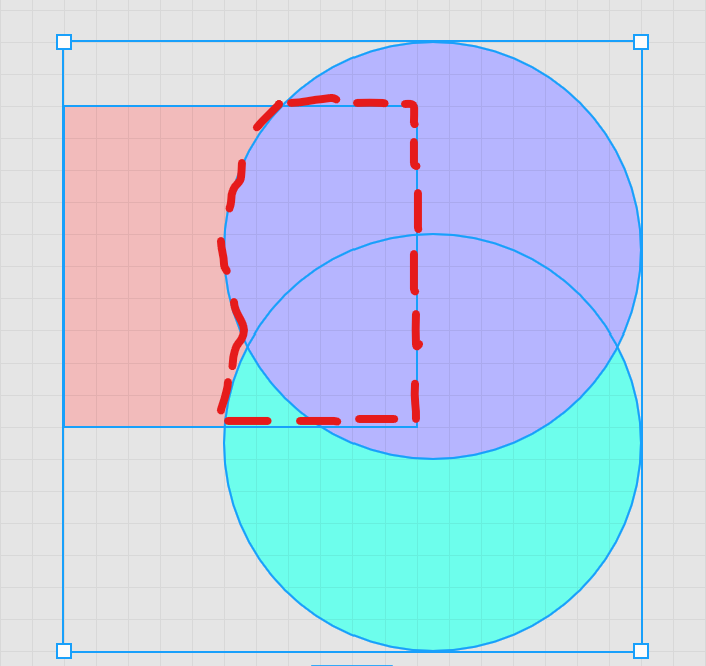
多层运算,比如想获得下面这个虚线框出来的区域,频繁思考计算和更改图层顺序(假设我面前有114514个图层)我会想自裁……

是我太菜了不擅长布尔运算,对不起😥。
文件和客户端
首先,Figma 的客户端和网页使用起来几乎没有任何区别(好像就是 Electron 套了个壳),除了客户端多个 Tab 看起来方便,但在浏览器多开几个 Tab 不是一模一样……浏览器不就等于全平台???(你要用 iPadOS 办公那我没话说)
导入支持 Sketch 格式。我把从 微信开发者平台 和 Apple Developer 上下载的 Sketch 组件库导入进来直接就能用。
使用过程中几乎没有感受到“我需要保存了”的危机感。Auto Save 非常靠谱。我夜间断网继续操作的时候,下方会提示操作未能保存,连上网络很快就同步好,没有出过岔子。这里狠狠拉踩一下 Adobe。(但是要是打开的时候并没有网络,客户端 file browser 也是什么都加载不出来的)

导入图片在网页的快捷键是 Ctrl + Shift + K,我从来没成功过,只能鼠标点插入图片,不知道是什么问题。要是有看到我博客的同学认识 Figma 开发者的,让他们快修((
通过安装 Figma 提供的 Font Installer,可以在网页端 Figma 使用本地字体,这也很 nice。
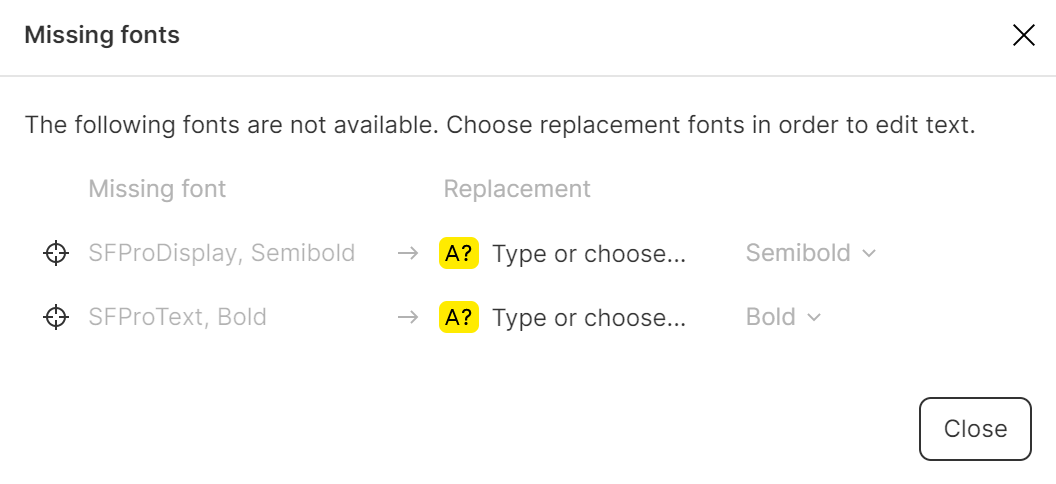
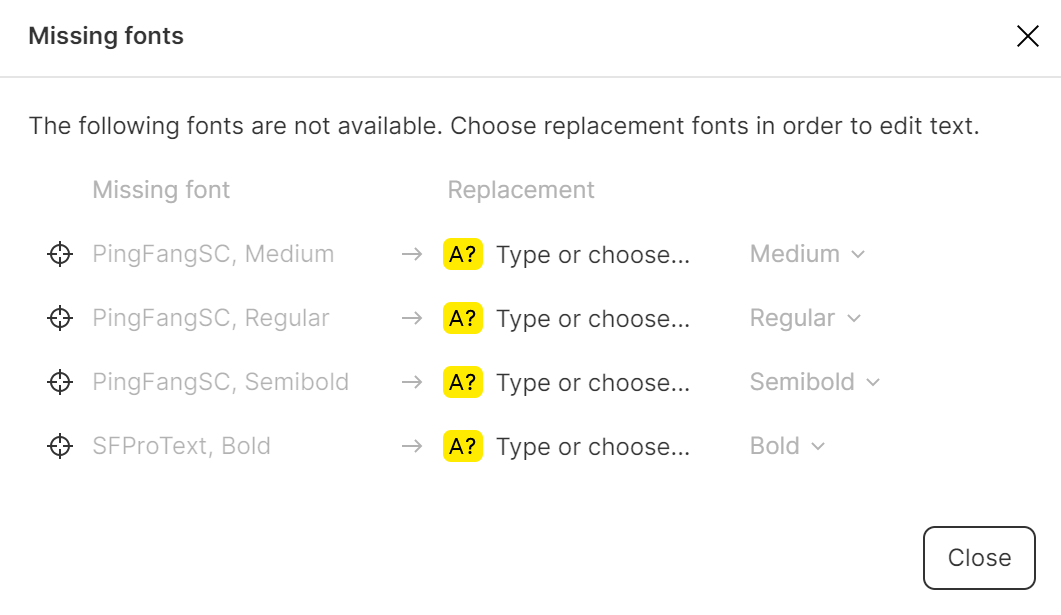
说到字体不得不提一下,苹方和 SF Pro Display。在 Windows 使用他俩实在是太麻烦了,每次都会收到这些提示:


苹果鲨我(是我太穷了,买不起 Mac,对不起)
参考线和 Frame
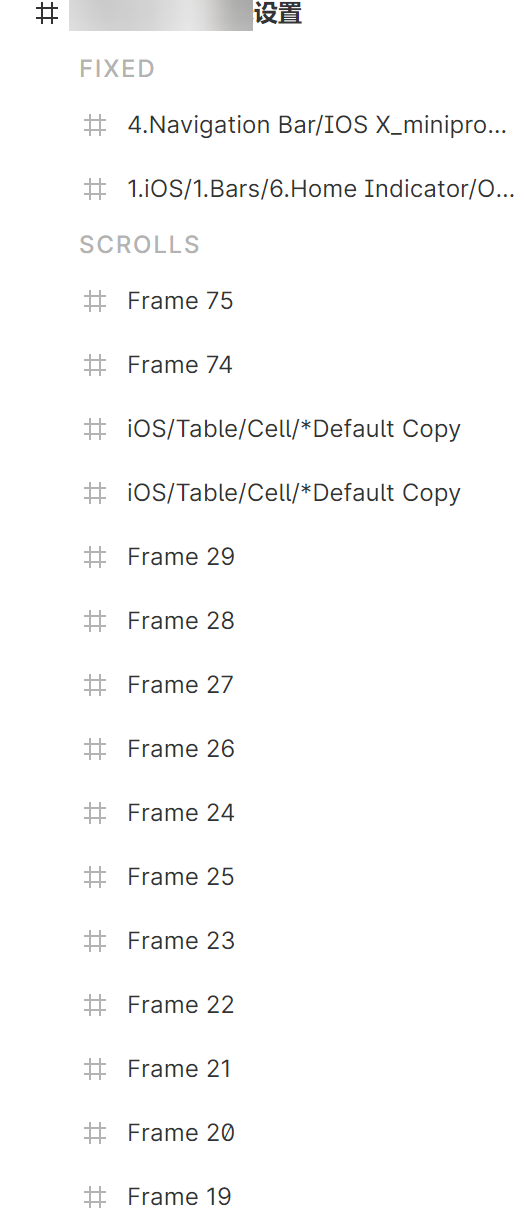
Figma 简直就是完全基于 Frame 的工具,猫猫做整个小程序可能创建了 114514 个 Frame。

(Frame 实在是太多了命名不过来,就没有命名)
在 Frame 里才能够添加 Layout Grid(我一开始完全不知道,以为随便一个 rectangle 就可以加参考线,结果完全找不到入口,研究了两天……)
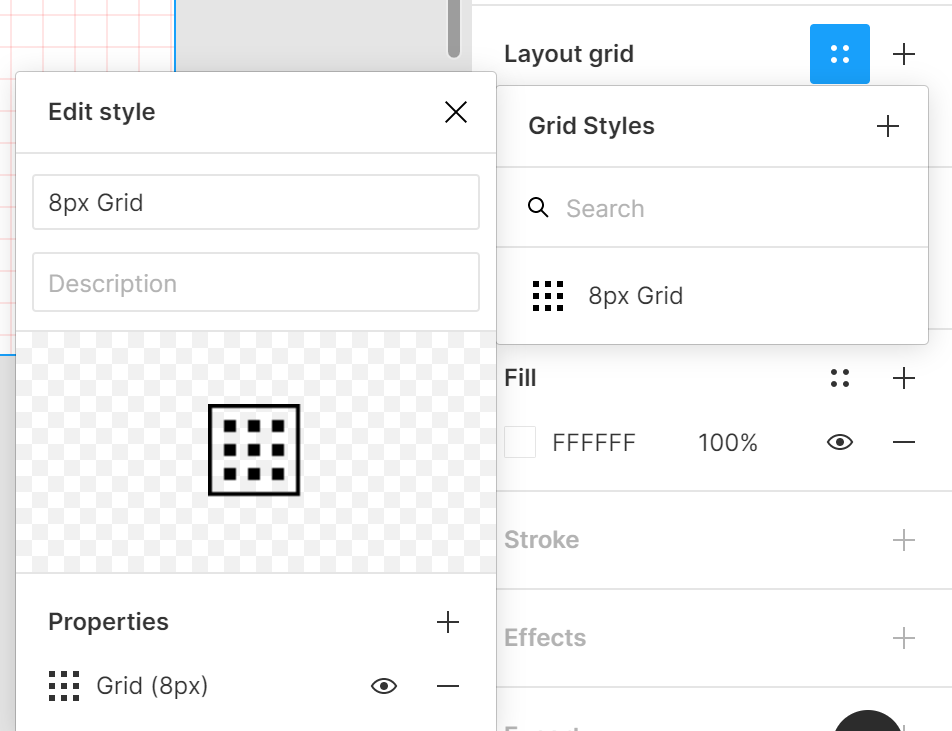
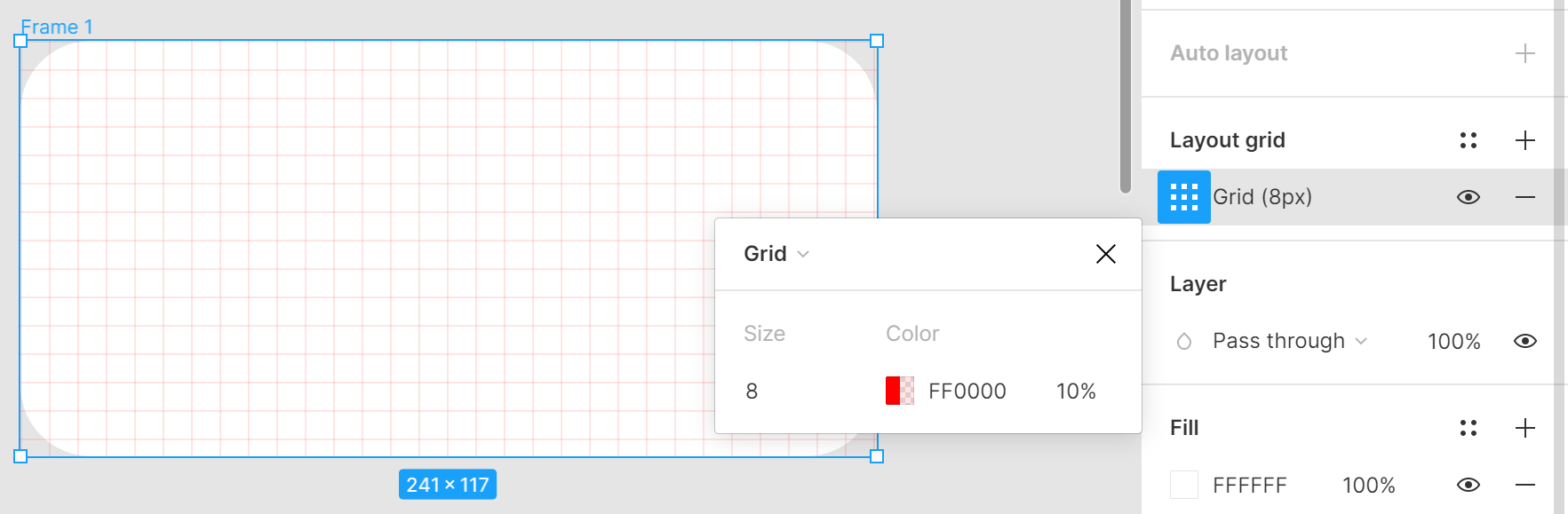
设置网格:
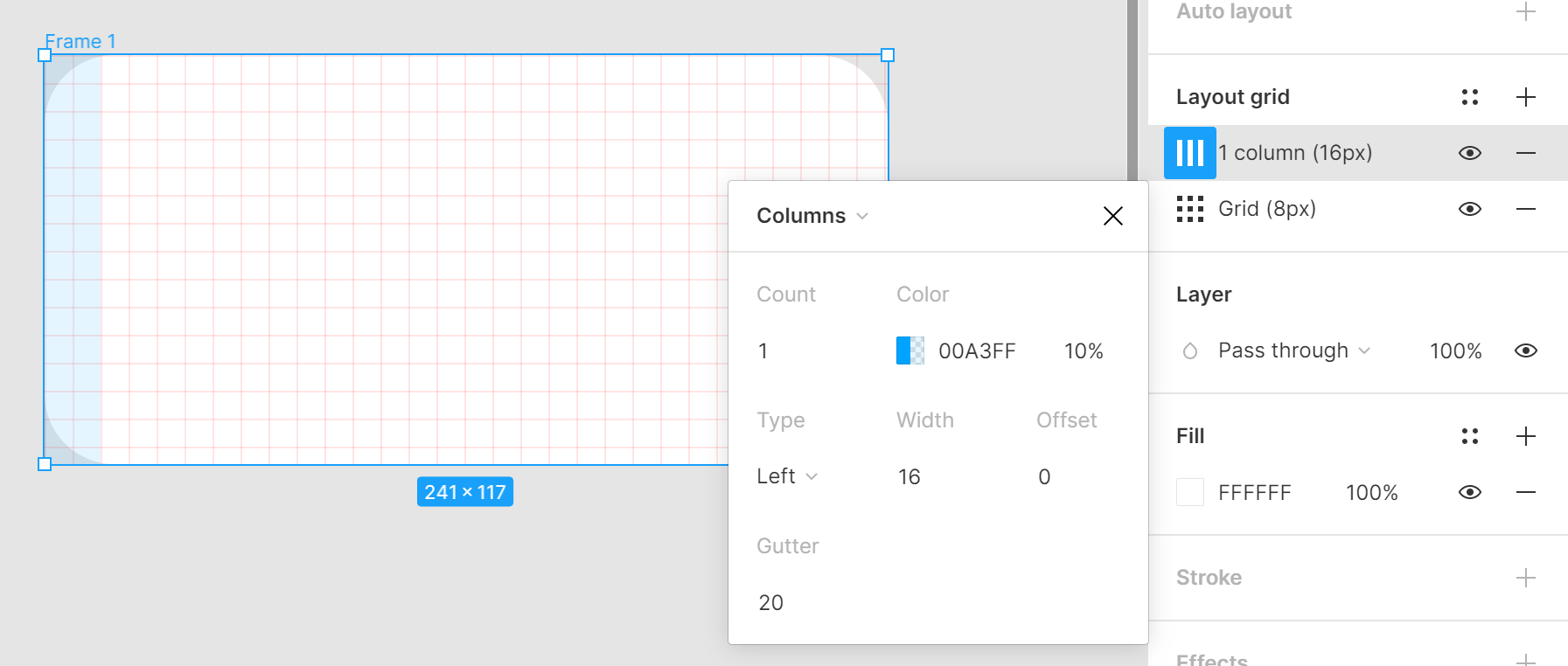
设置左边距(没有快捷的可以同时设置两侧或者四侧的选项):
但是可以自己创建 Grid 模板:

肥肠的好用(
用来列表元素定位也是:

肥肠的好用(
Component
我对创建 Component 本来是毫无概念的。嘛,但是组件复用的概念我明白。在创建列表的时候,干脆就直接把第一个创建为 Component,其他的用 Alt 复制出来都是第一个的 instance。但是很快就发现自己理解错了。Component 应该当成 JavaScript 里的 prototype 才对。不然后面的 instance 改样式会改不了的。列表中所有的都应该是那个 Component 的 instance 才对。(Component 的那个家伙,应该被放到一边,反正不会在 Present 中出现呢)
需要的时候也可以直接 Detach instance
有趣的地方
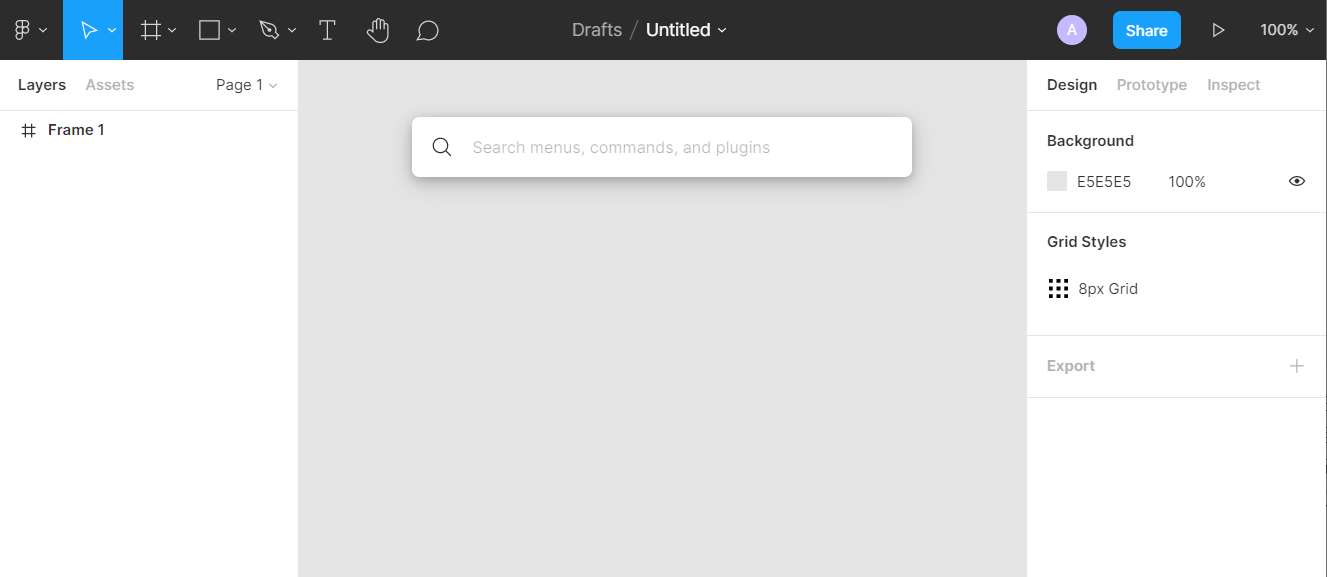
我觉得有一个很有趣的东西,就是这个,使用 Ctrl + p 或者Ctrl + / 呼出

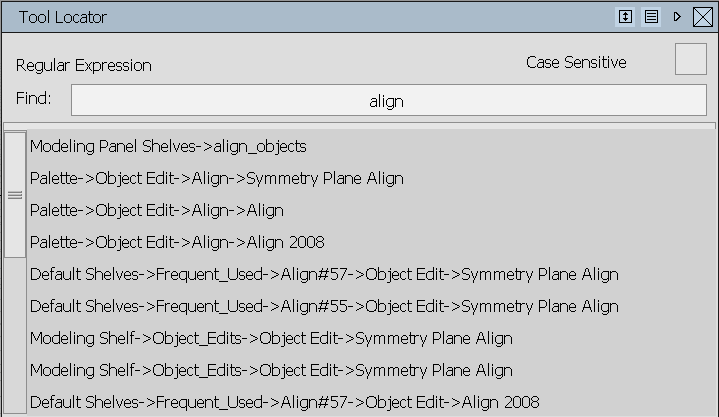
嘛,很熟悉的东西啦。不管是用某些 IDE,Developer Tools 还是 macOS、iPadOS 甚至有 PowerToys 的 Windows,都有类似的家伙呢。为什么说它有趣呢,因为这是我第一次在设计软件上见到呢。Autodesk 家的软件有做过类似的东西,但是也仅仅是告诉你,这个工具要怎么才能找到:

图是 Autodesk 家 Alias Autostudio 的 Tool Locator。
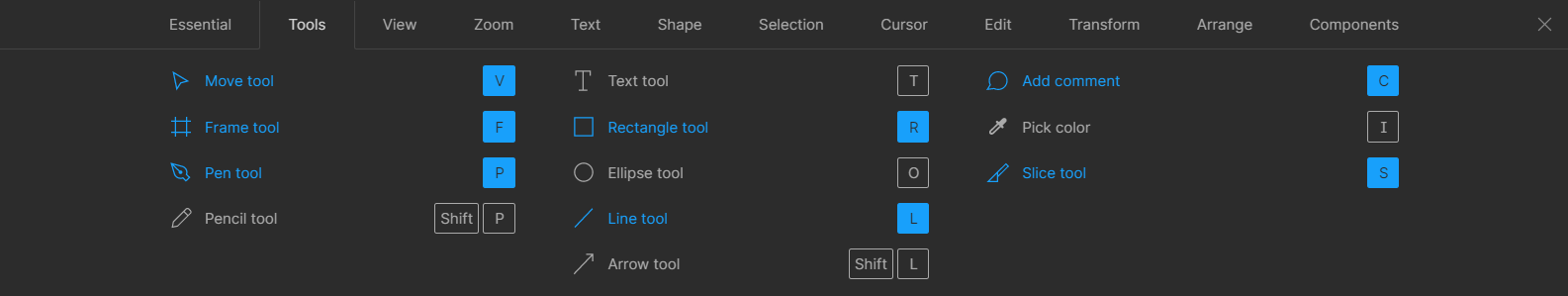
还有快捷帮助,使用 Ctrl + Shift + ? 呼出,不熟悉工具的时候必需。

请别的设计软件立刻学习(×
动画
说来惭愧,我看到网上有人用 Figma 的动画功能模仿出 FaceID 解锁的那个动效,实在tql,我连页面跳转都做得磕磕绊绊,那么复杂的动画我真的不行,好像也没有详解 Figma 动画的教程,有的话请立即推荐给猫猫((
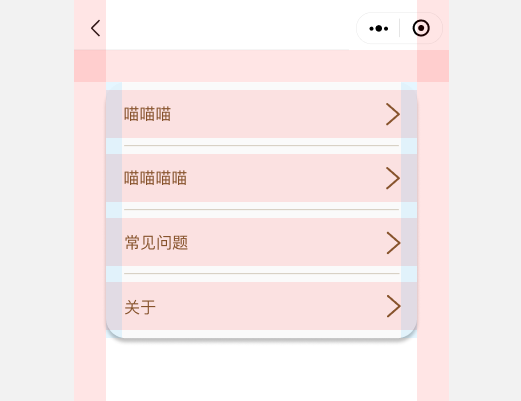
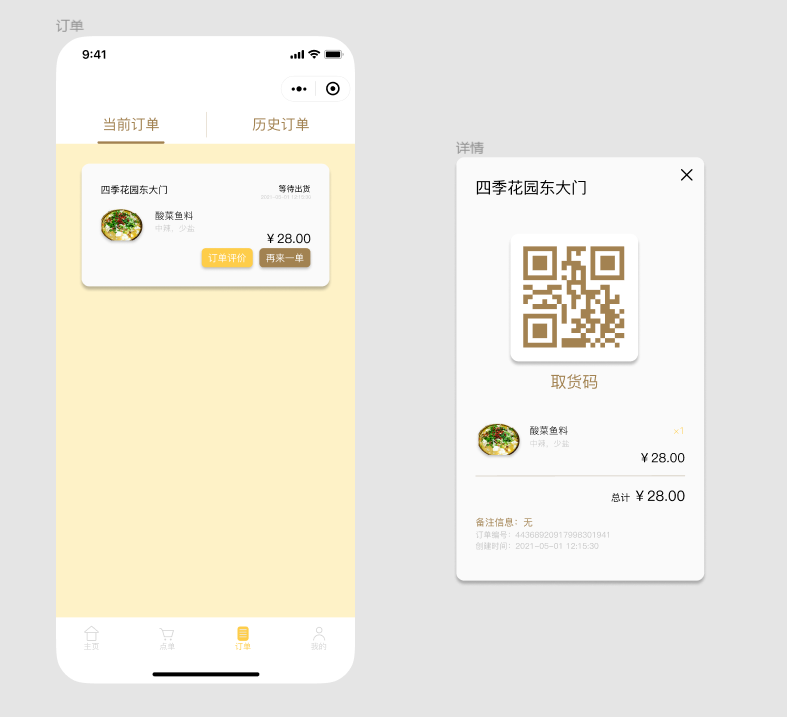
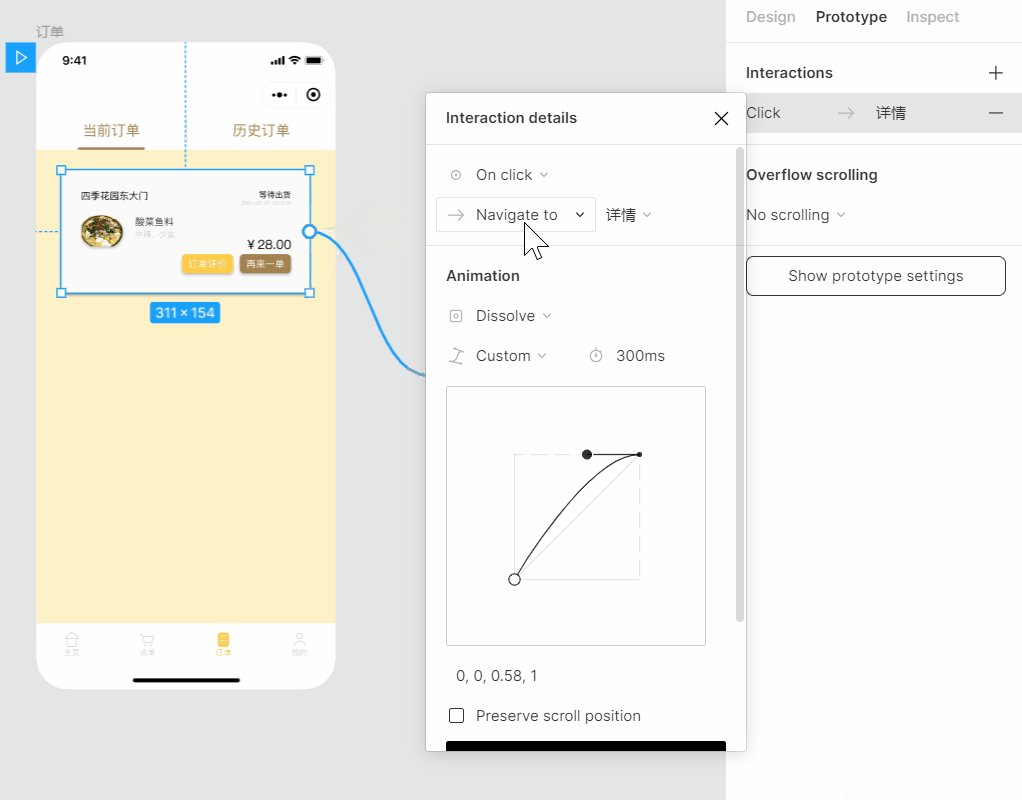
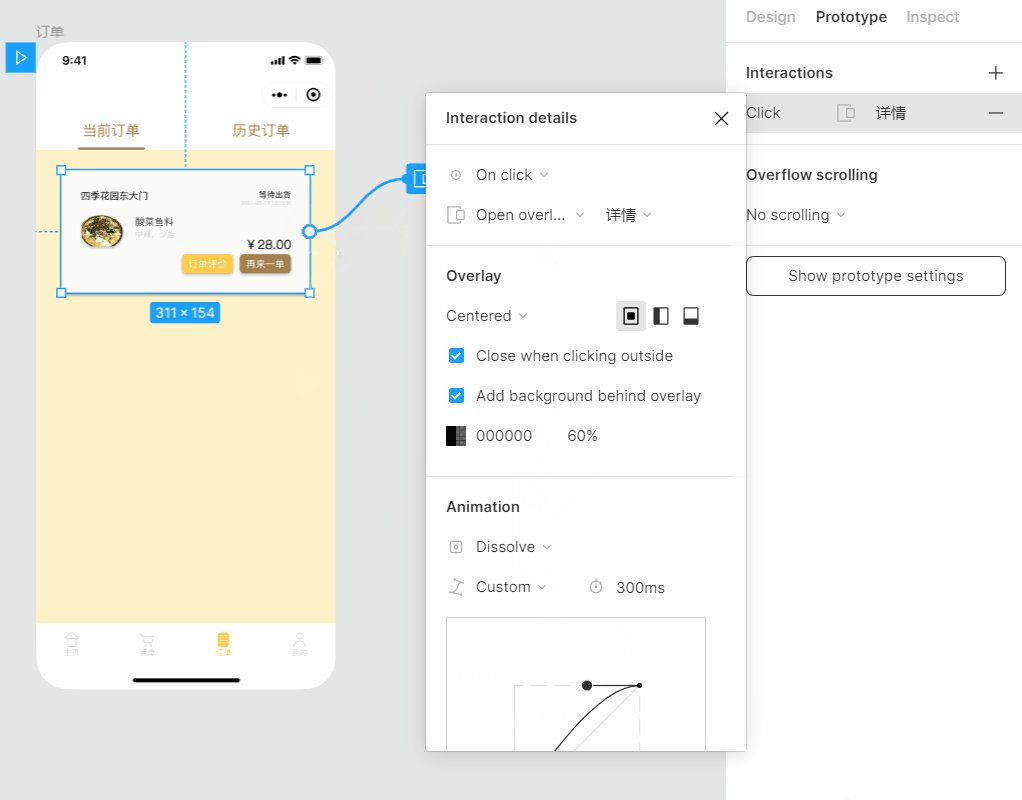
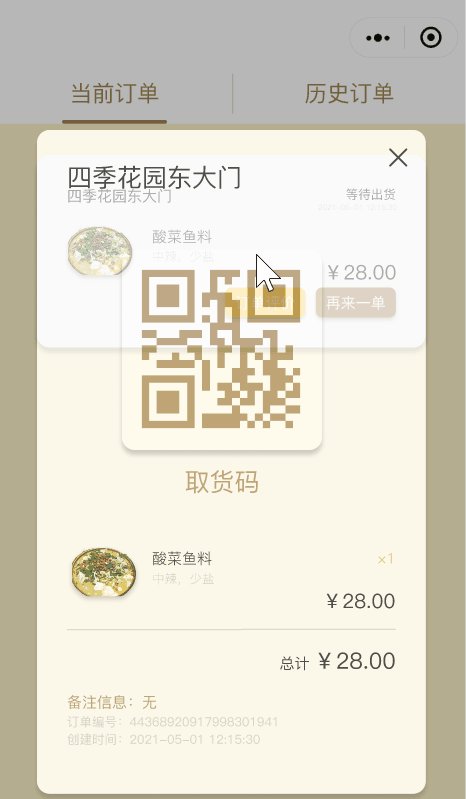
一个Overlay我都研究了很久,简单说下怎么做。这里做一个点击卡片弹出详情的动画:
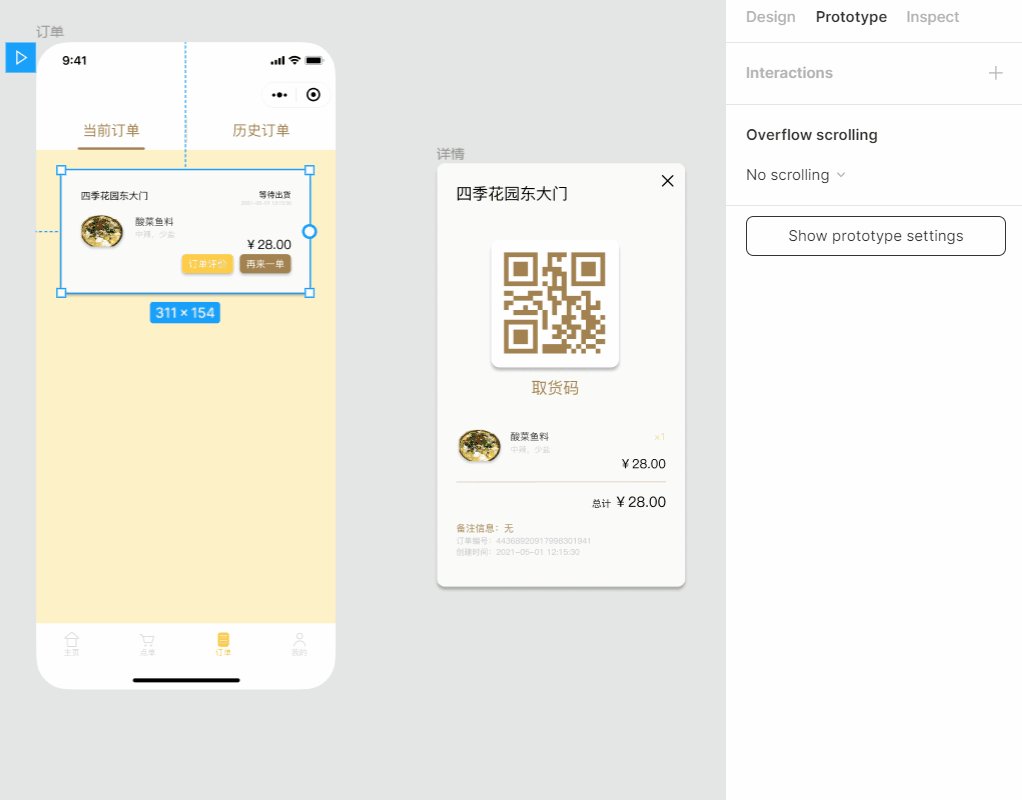
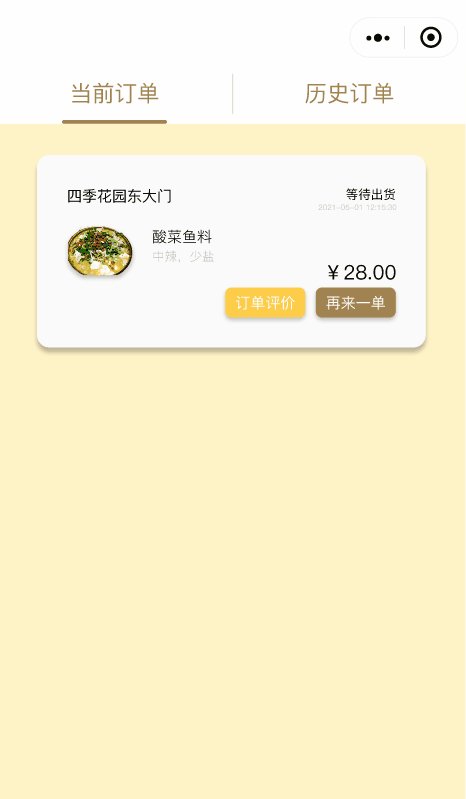
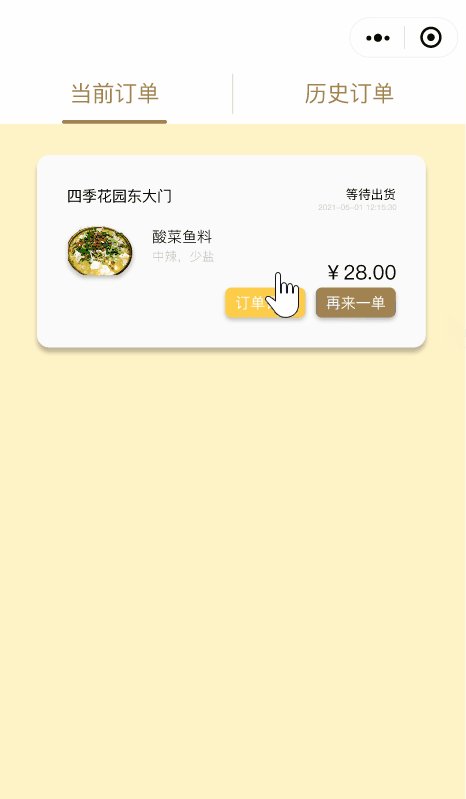
准备好卡片和详情:

切换到 Prototype 功能(在右侧属性栏顶部)

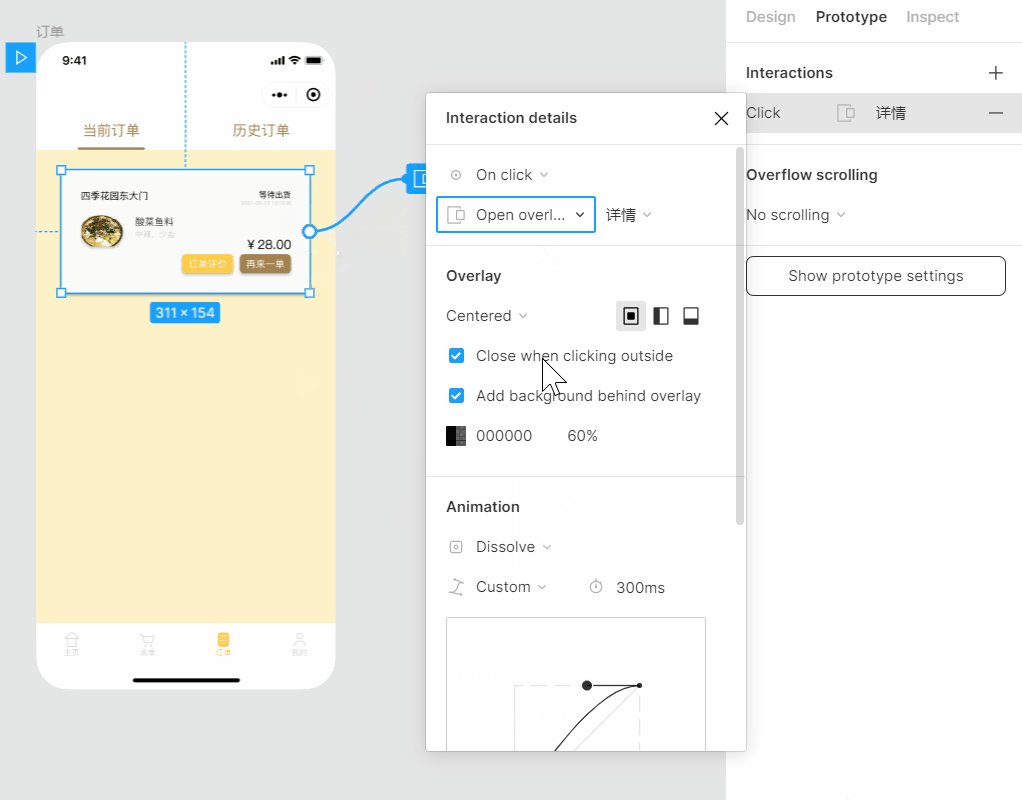
设置好 Overlay 属性,Animation 改为 Dissolve。
效果就是这样:

这么简单的东西折腾了我许久,我太猪了,对不起(;′⌒`)
总的来说 Figma 还是比较满意的东西呢。
Author: Alendia
Permalink: https://alendia.dev/2021/06/25/figma-experience/
文章默认使用 CC BY-NC-SA 4.0 协议进行许可,使用时请注意遵守协议。


Comments